The brand HOPPER is created by people who understand and value the power of the individual to be unique and beautiful on their own. Therefore, we wanted to create a website that represents that in the best and clearest way possible. Everything in our website from the color palette we used to the tiny details like the paddings and margins has been carefully thought out by our amazing team.
COLORS
We used the same color palette that you can find in HOPPER's brand roadmap (the color codes are also to be found in there). We wanted to use bold colors that make our users feel like they can be in their true and authentic form when shopping in our website, that make them feel safe, but also excited to see what we offer. The orange we used is a warm tone that symbolizes enthusiasm and joyfulness, the green stands for creativity (which is also one of our values) and the yellow stands for happiness and friendship (which is also something very important we want to achieve with our brand – creating a community of people). Black and white were the colors we were using to create a beautiful contrast in our website, while preserving the general feeling we want to portray to our consumers.
SHAPES
Of course, it was very important for us to create the feeling of harmony in our website, yet still keep the boldness of it, which is why we decided to include the background of orange and green lines, which combined with our yellow footer, created the perfect symmetry (yet a bold one) that pleases the eye - it made it more coherent.
HIERARCHY AND SIZE
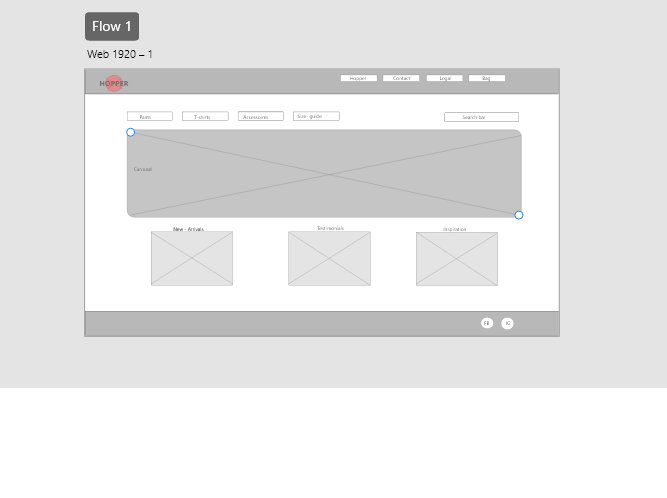
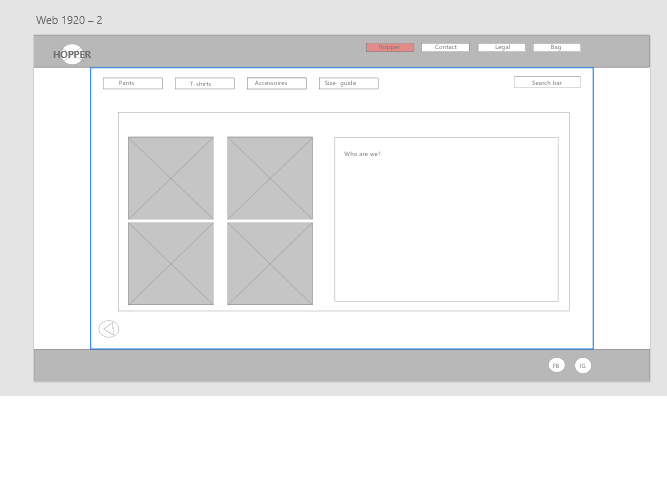
Another important aspect that we didn't forget about was the hierarchy of elements in our website – in our main (home) page one can observe how we emphasized on the important elements like "Shop here", "The future is fluid" and "What we believe" in order to draw attention to them. Together with them, we also added the smaller text element under "What we believe" where we explain what we stand for. The white space around it also gives the feeling of highlight (laying emphasis on that section), which we thought was quite important to have in our home page. The ratio and size are also something we played around with in our home page – the section with the pictures for shopping for trousers, t-shirts and merchandise is a little larger than the rest of the elements, which we thought gave off a good feeling of "going outside of the box", which our brand is all about.
NAVBARS
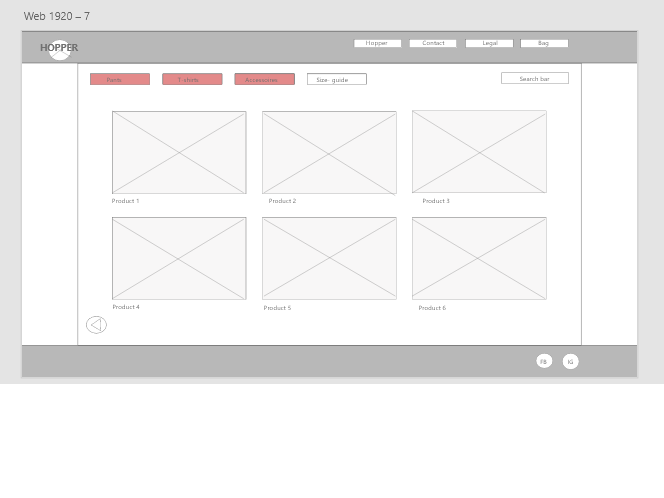
The decision to have two navbars was quite easy – we wanted to make it as easy for our customers as possible to go to our shopping page, which can be accessed from the "shop now" button, the pictures on the home page, and the small navbar. Meanwhile, the big navbar is where all the important information is when it comes to contacting us, legal issues and a bit more insight on what HOPPER stands for, which we thought would be interesting for our customers.
LESS IS MORE
We didn't want to preoccupy our website with unnecessary items, because we wanted to make it seem like it's "easy to breathe" with our brand and everything is exactly where and when you need it – this is why we have lots of white spaces all around or pages (when appropriate, of course) and we tried to keep it consistent with that. We also really tried to give off the sense of continuation with the shapes we used for our products, for example (also in the shopping cart page).
FONTS
The HOPPER website is also making use of a consistent font, which sadly couldn't be the same as the one in our brand roadmap (due to licensing issues of the font), however we did make sure that the fonts we used both in the roadmap and in the website still carry a meaning. We chose fonts that were as neutral as possible (not too feminine and not too masculine), yet ones that beautifully made our messages stronger.
Fonts used: Acumin Pro (for titles h1-h5) Century Gothic (for text/p)
The HOPPER website is also making use of a consistent font. We made sure that the font we used in the roadmap and in the website carry a meaning. We chose fonts that were as neutral as possible (not too feminine and not too masculine), yet ones that beautifully made our messages stronger.